HỎI ĐÁP
Width là gì? Height là gì? Tầm quan trọng của Width và Height trong css
Thực ra thì hai khái niệm Width là gì và Height là gì thì nó không hề làm khó những dẫn chuyên về lập trình , kể cả những ai là lập trình website mới vào nghề . Tuy nhiên có những bạn khi chưa có chút kiến thức nào về lập trình website mà cụ thể về ngôn ngữ CSS thì chắc đó là một kiến thức lớn . Chính vì thế để mọi người hiểu hơn về 2 thuộc tính này thì chúng ta sẽ tham khảo bài viết dưới đây nhé .
Width là gì?
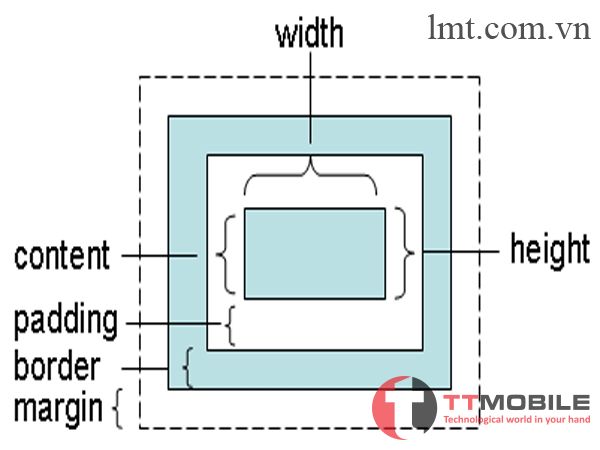
Width là một thuộc tính hay là một lệnh trong thuật ngữ CSS , nó dùng để đặt kích thước chiều rộng của một phần tử nào cho Website . Đặc biệt Width hay được sử dụng phần lớn vào bố cục của website và kích thước của hình ảnh . Nó được đặt trong các thẻ hay các class hoặc id nào đó cụ thể .
Trong thuộc tính Width hiện đang có 2 loại đó là : Max-width và Min-width
Ví dụ về Width
Ví dụ 1 : Width thể hiện độ rộng của 1 Class là tt-mobile
.tt-mobile{
Width:1990px;
}
Max-Width :
Max-width cũng tương tự như Width nhưng nó thể hiện giá trị là là chiều rộng tối đa cho phần tử đó
Ví dụ : Chúng ta muốn thể hiện chiều rộng tối đa của id có tên là : tt-mobile thì chúng ta sẽ thực hiện css như sau :
#tt-mobile {
max-width:2000px;
}
Min-width :
Min-width cũng là một thuộc tính thể hiện kích thước tối thiểu cho một phần tử nào đó trong Website hay ứng dụng .
Ví dụ : Chúng ta muốn thể hiện kích thước chiều rộng tối thiểu của một khung hình có class là : tt-mobile thì chúng ta thực hiện lệnh css như sau :
#tt-mobile {
min-width:25px;
}
Thuộc tính height:
Height là một thuộc tính CSS dùng để quy định chiều cao cho một phần tử nào đó có thể là kích thước bảng, kích thước website và có thể là kích thước của 1 hình ảnh nào đó. Cũng tương tự như thuộc tính Width thì Height cũng có thuộc tính kèm theo đó là Max-height và Min-height
Ví dụ : Chúng ta cài đặt thuộc tính height cho một bảng có class là : tt-mobile-1
.tt-mobile-1{
height:340px;
}
Max-height:
Max-height là thuộc tính CSS dùng để quy định chiều cao tối đa cho một thành phần web.
Ví dụ : Chúng ta thực hiện đặt chiều cao tối đa cho một phần tử là bảng table với class là : tt-mobile-table như sau :
.tt-mobile-table {
max-height:5000px;
}
Min-height:
Min-height là thuộc tính CSS dùng để quy định chiều cao tối thiểu cho một thành phần web.
Ví dụ : Chúng ta cài đặt thuộc tính min-height cho một bảng có class là : tt-mobile-table-height như sau :
.tt-mobile-table-height {
min-height:900px;
}
Tổng kết :
Với các giải thích kèm theo ví dụ minh họa trên thì hi vọng nó sẽ giúp bạn giải đáp được thắc mắc Width là gì và Height là gì rồi chứ . Chúc các bạn thành công !